Coopelでテーブルデータ上のチェックボックスを操作する
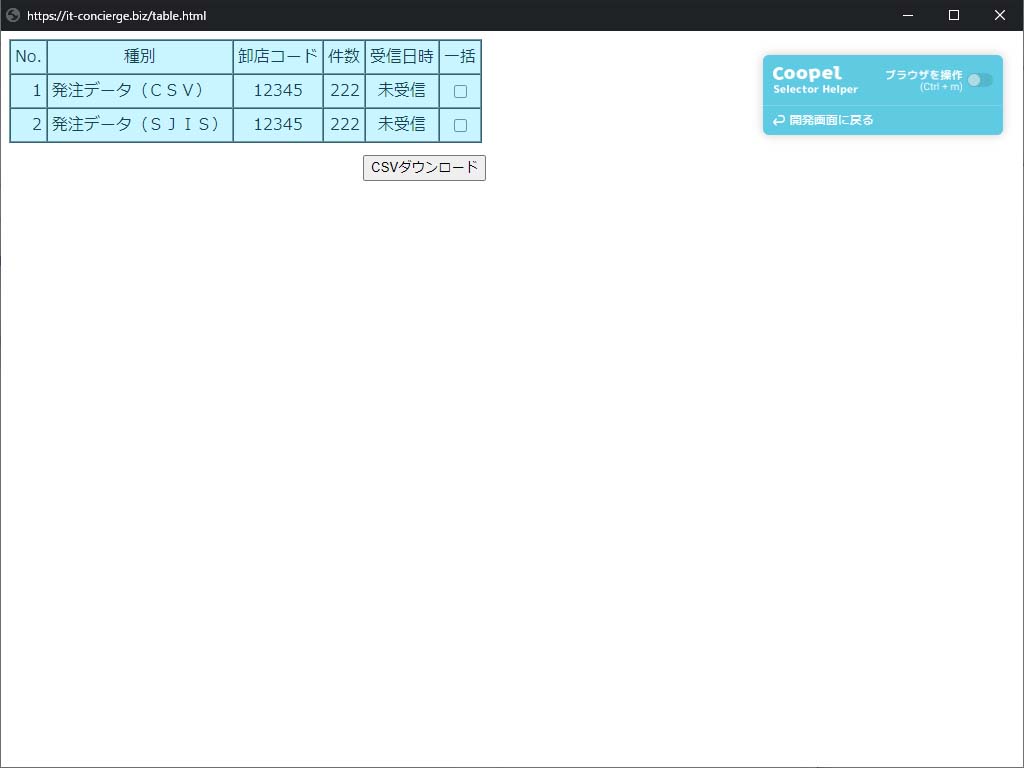
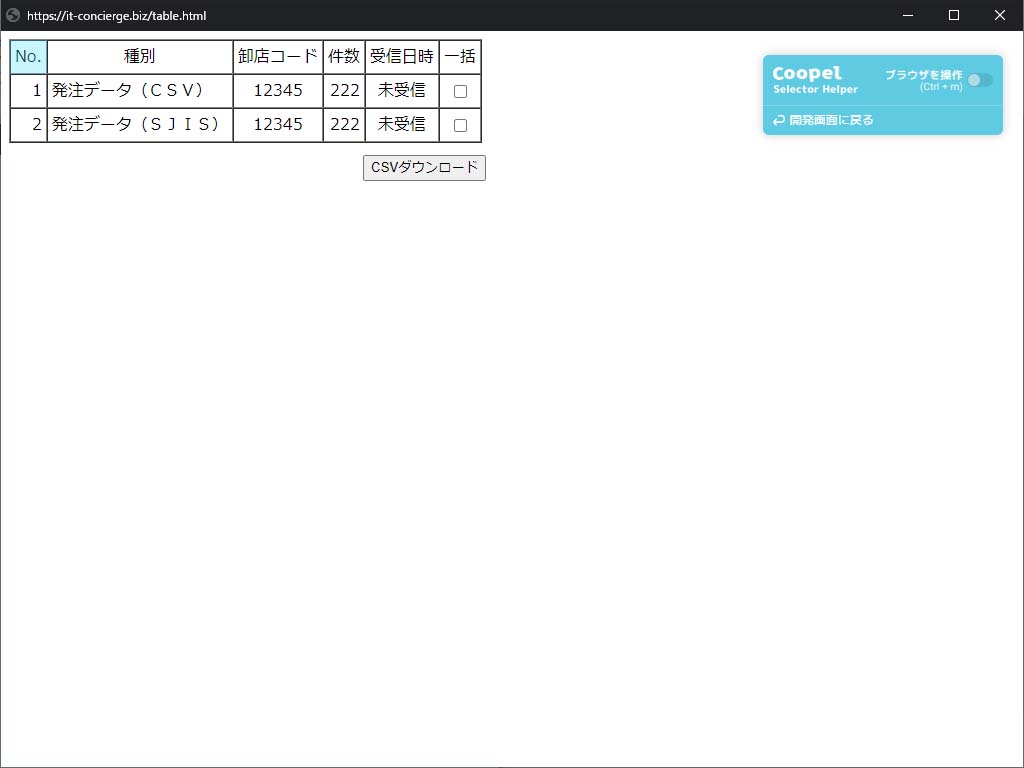
今回は、DeNA Coopelを使って、下のようなテーブル(<table></table>)の各行にあるチェックボックス(ボタンでも可)を操作するためのシナリオの作り方を紹介します。

[toc]
URLにアクセス
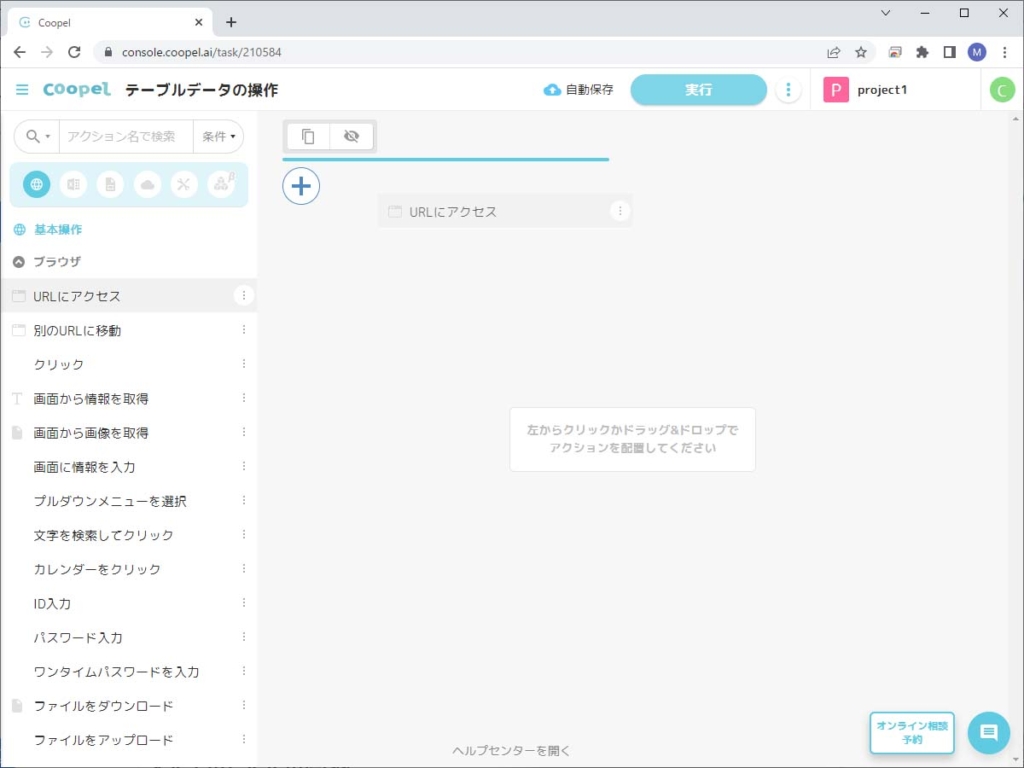
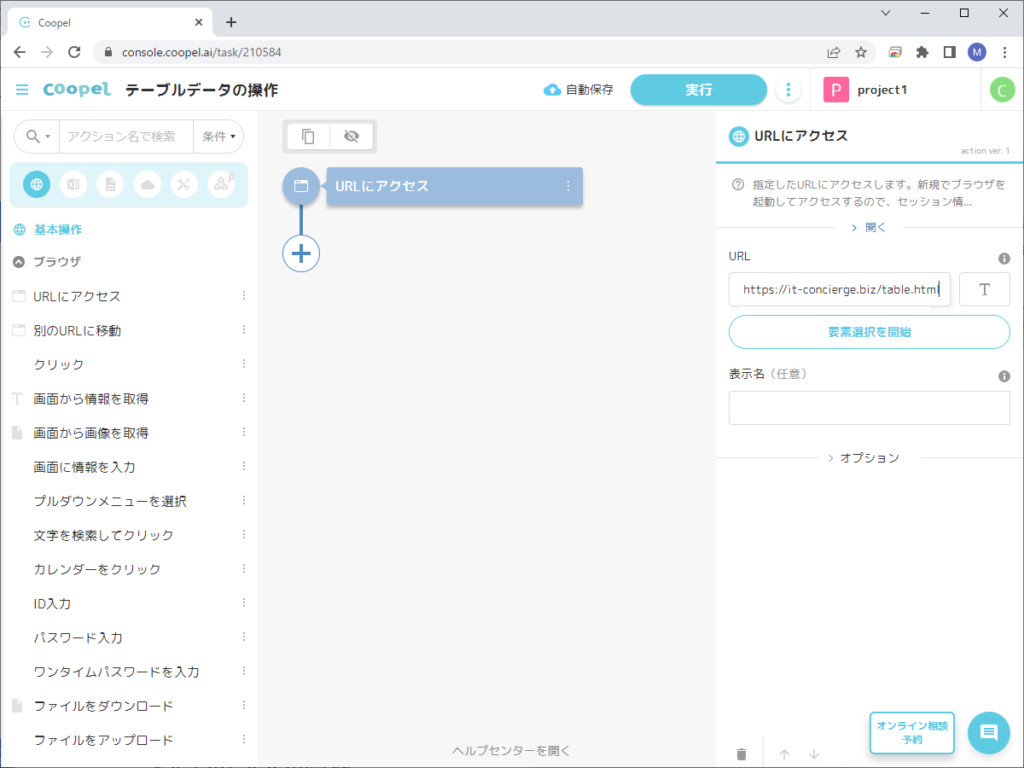
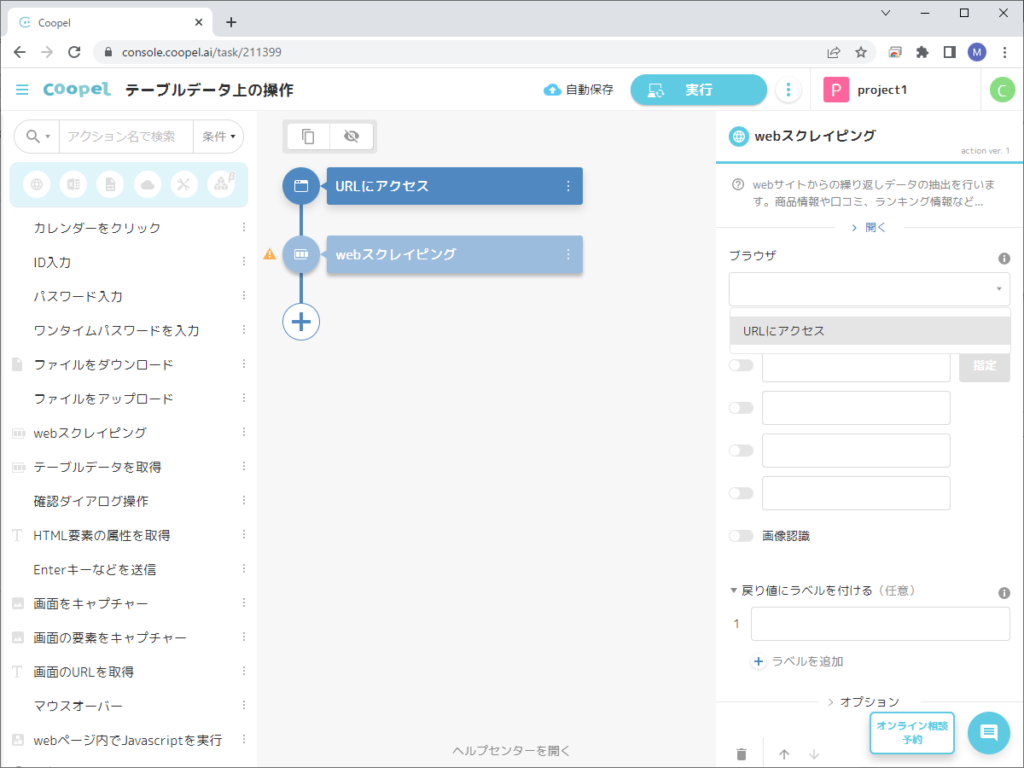
左側のアクション選択エリアで、基本操作 ⇒ ブラウザ にある「URLにアクセス」アクションをマウスでつかみ、ウィンドウ真ん中のシナリオエリアにドロップしてください。

続いて、右側の設定エリアで、URLを入力してください。画像の例では https://it-concierge.biz/table.html としていますが、自動化したい対象のURLを入力してください。

webスクレイピング
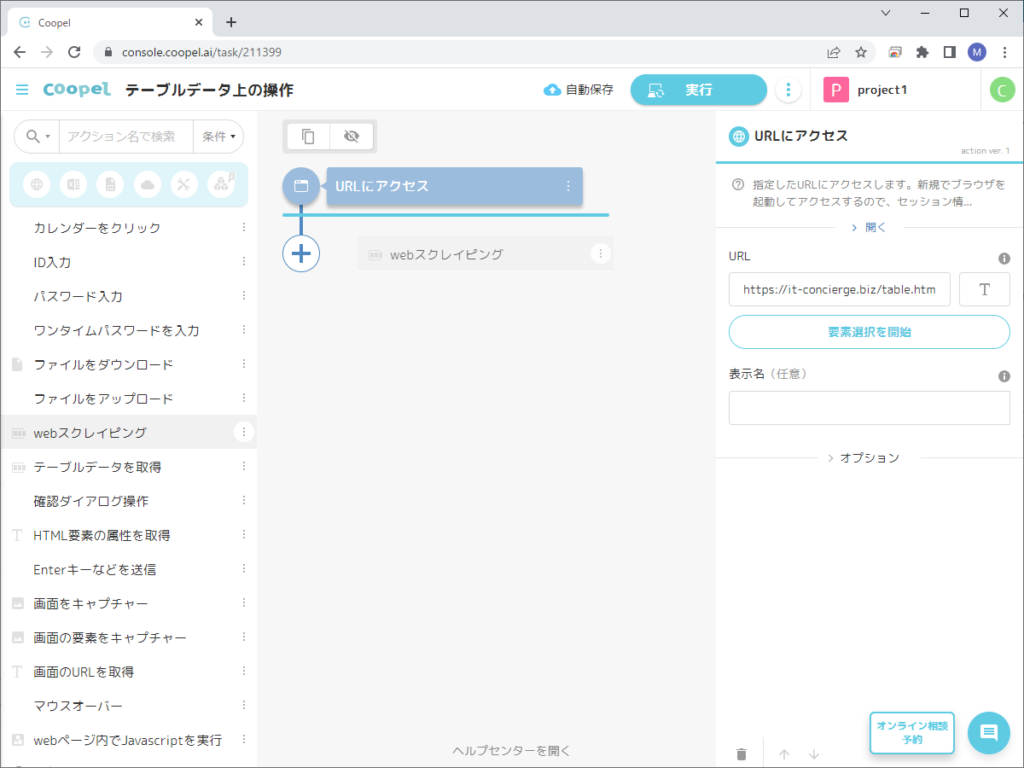
左側のアクション選択エリアで「webスクレイピング」アクションをマウスでつかみ、真ん中のシナリオエリアにドロップしてください。

右側の設定エリアの「ブラウザ」で「URLにアクセス」を選択します。続いて「要素」内の「指定」ボタンをクリックします。Coopelの「Selecter Helper」ウィンドウが起動します。

操作対象のテーブルの中であればどこでもいいのでクリックしてください。

Selecter Helperの中に「webスクレイピング」のサブウィンドウが現れます。「前の候補」と「次の候補」ボタンを押して、テーブル全体に色が付いたところで「次へ」ボタンを押してください。

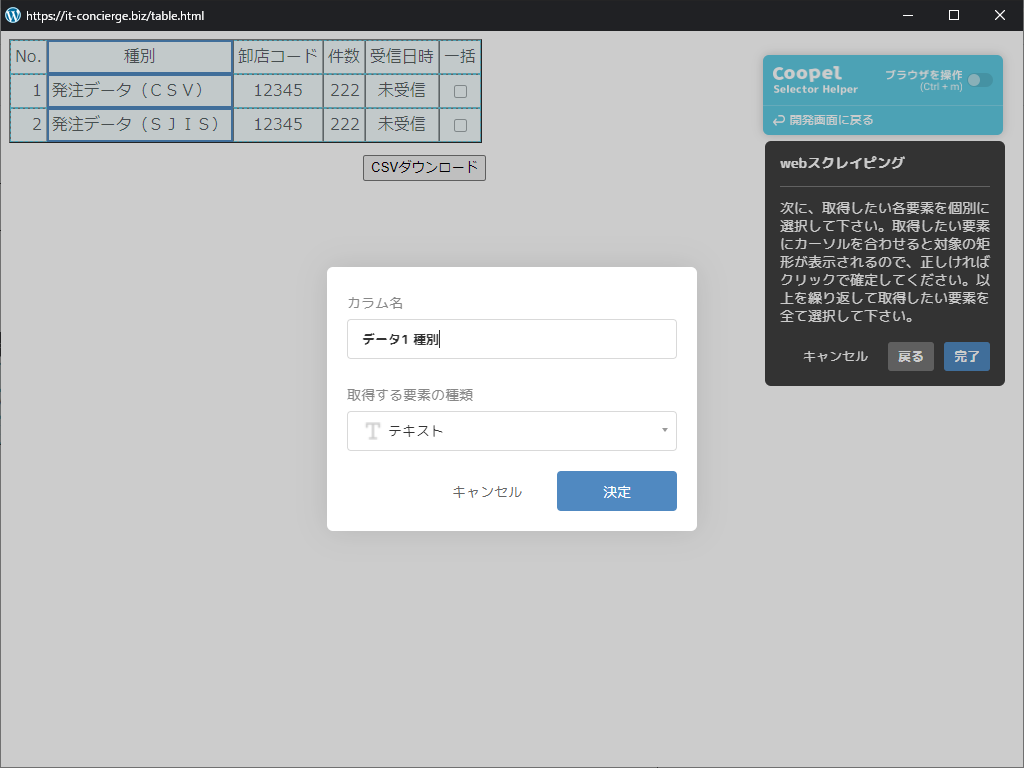
次に、読み取ったり操作したい列のヘッダ行(一行目)のセルをクリックしてください。カラムの設定をするウィンドウが現れるので、「カラム名」と「取得する要素の種類」を適宜設定し、「決定」ボタンを押してください。複数の列を対象とするときは、この操作を繰り返します。
下の画面の例では、「種別」とあるセルをクリックし、「カラム名」は「データ1 種別」と設定しました。このカラム名は自由に設定できますが、自分で分かり易い文字列にすることが重要です。「取得する要素の種類」は、文字列を読み取りたいので、「テキスト」に設定します。

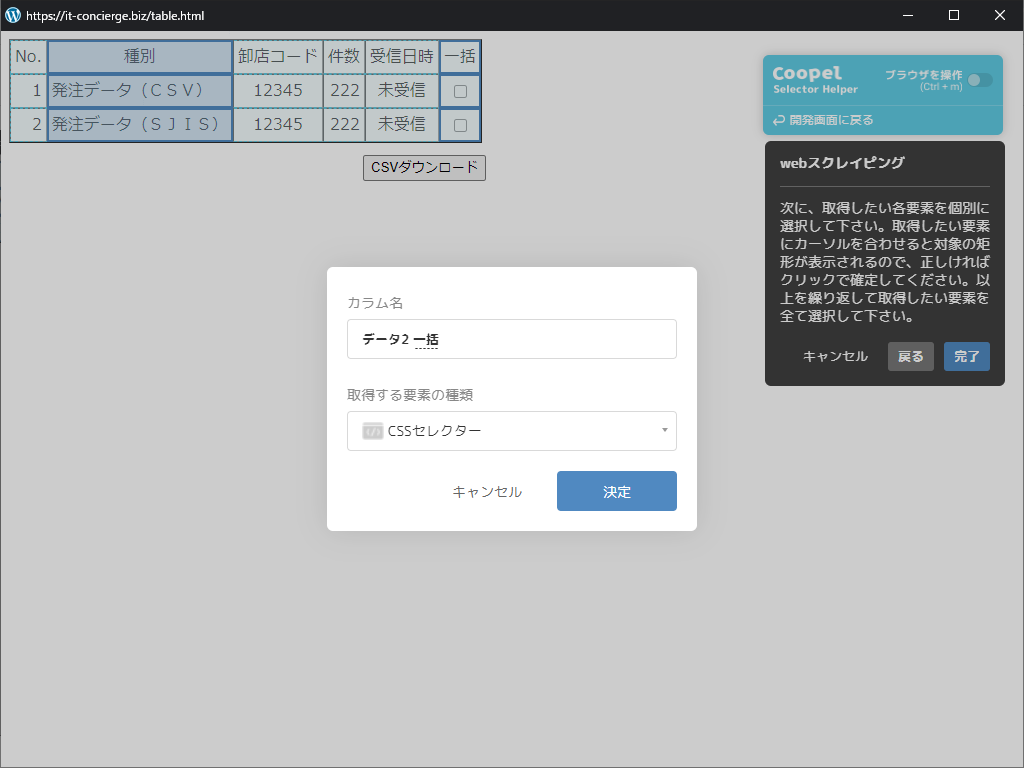
操作をしたい列では少し設定が変わります。下の画面の例では、「一括」とあるセルをクリックし、「カラム名」は「データ2 一括」と設定しました。ここまでは上記手順と同じですが、「取得する要素の種類」は「CSSセレクター」に設定します。「決定」ボタンをクリックします。
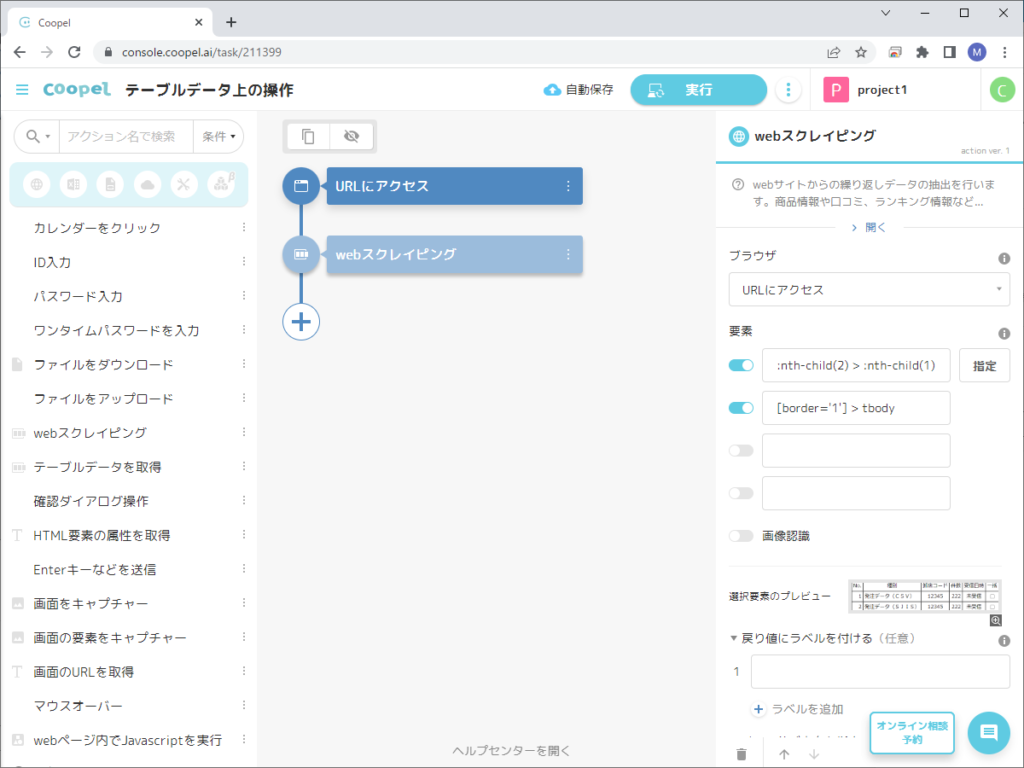
webスクレイピングしたいすべての列の指定が終わったら、「完了」ボタンを押します。Coopelのシナリオデザイン画面に戻ります。

右側の設定エリアで、「要素」に値が入っており、「選択要素のプレビュー」にはテーブルのイメージが入っていることが確認できます。ここで、「戻り値にラベルを付ける」は設定の必要はありません。

各要素について繰り返す
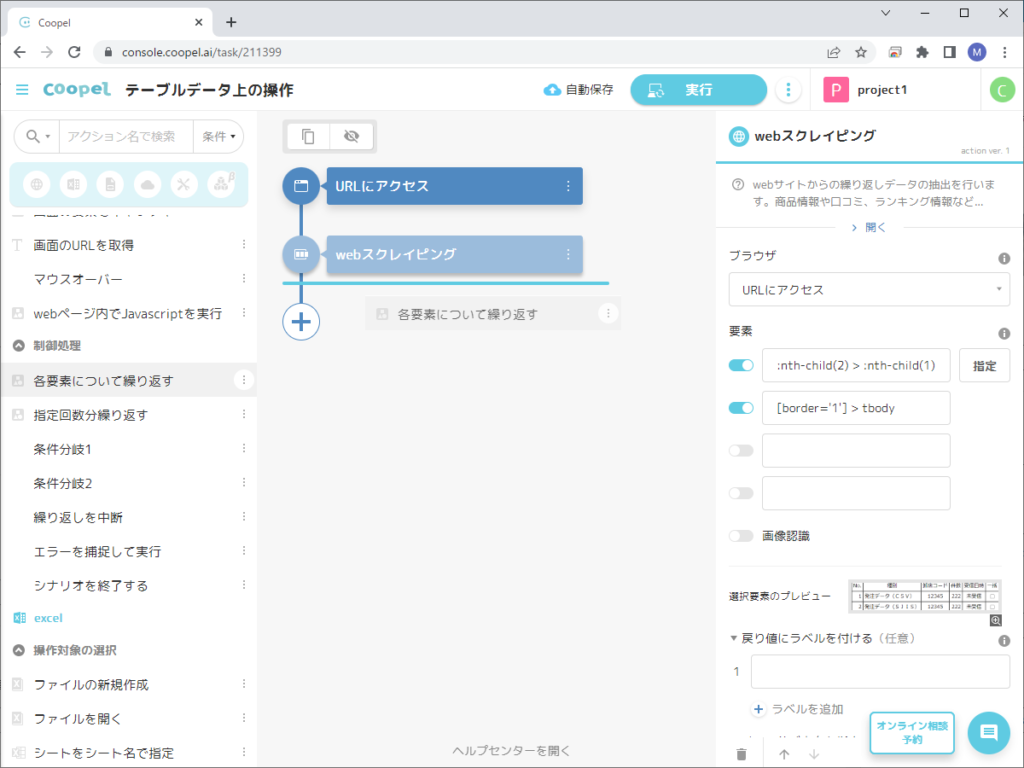
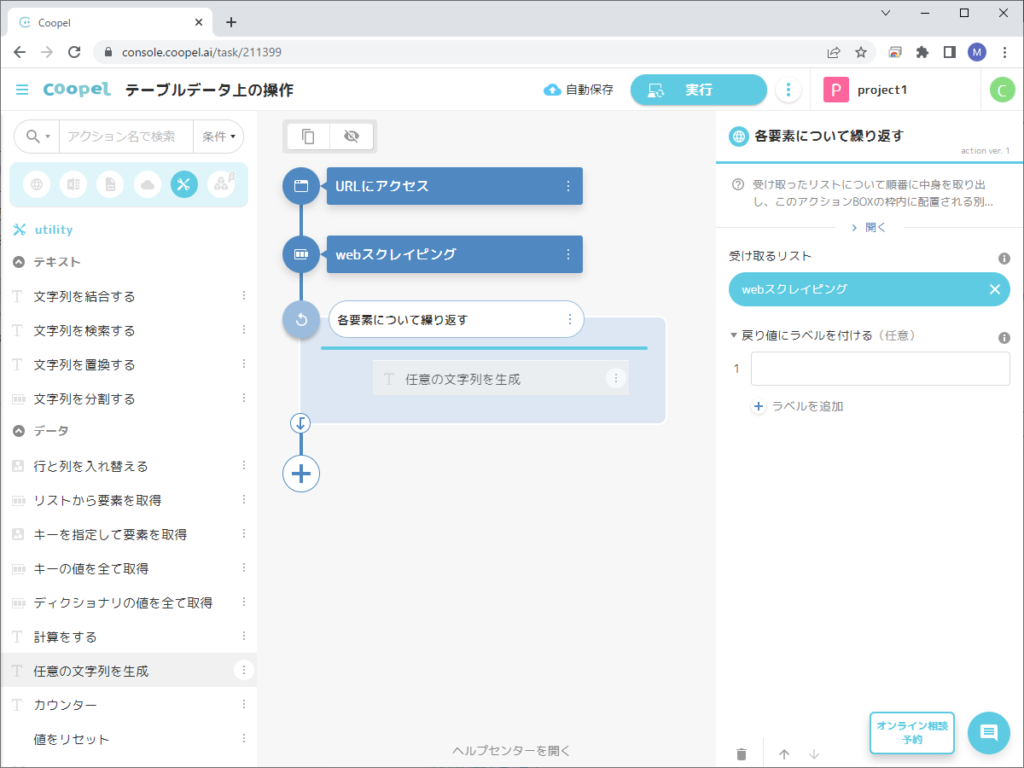
左側のアクション選択エリアで「各要素について繰り返す」アクションをマウスでつかみ、真ん中のシナリオエリアにドロップしてください。

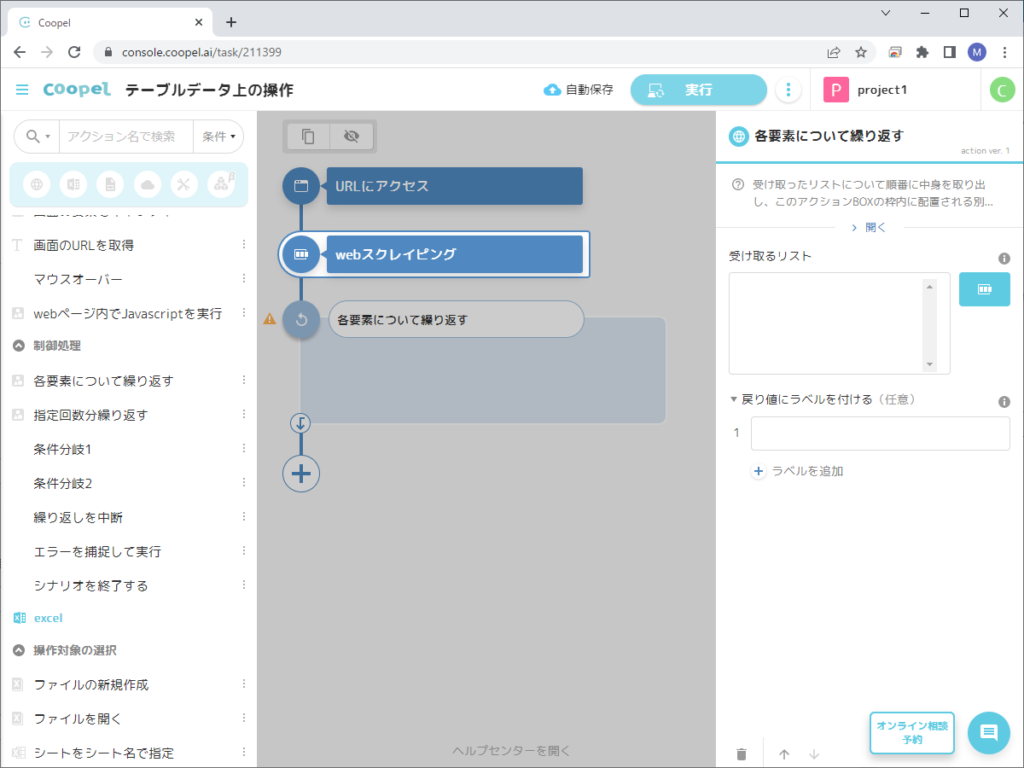
右側の設定エリアで、「受け取るリスト」内のボタンをクリックします。対象となるリストとして、真ん中のシナリオエリアで「webスクレイピング」アクションをクリックしてください。

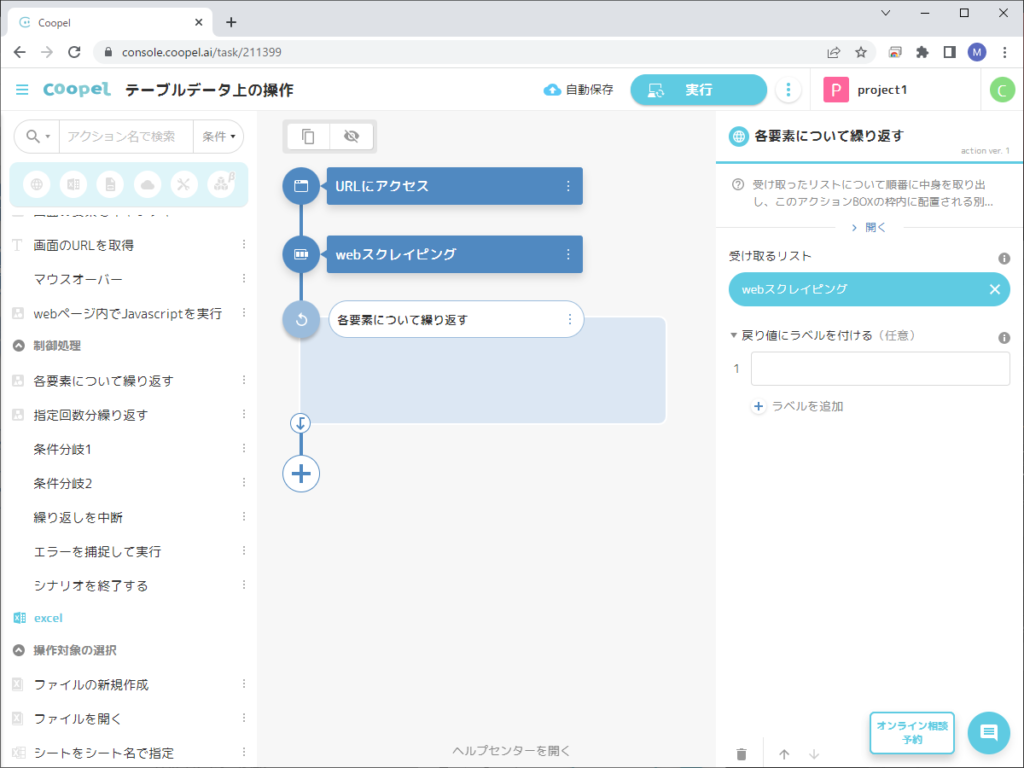
右側の設定エリアで、「受け取るリスト」に「webスクレイピング」が入ります。ここで、「戻り値にラベルを付ける」は設定の必要はありません。

任意の文字列を生成
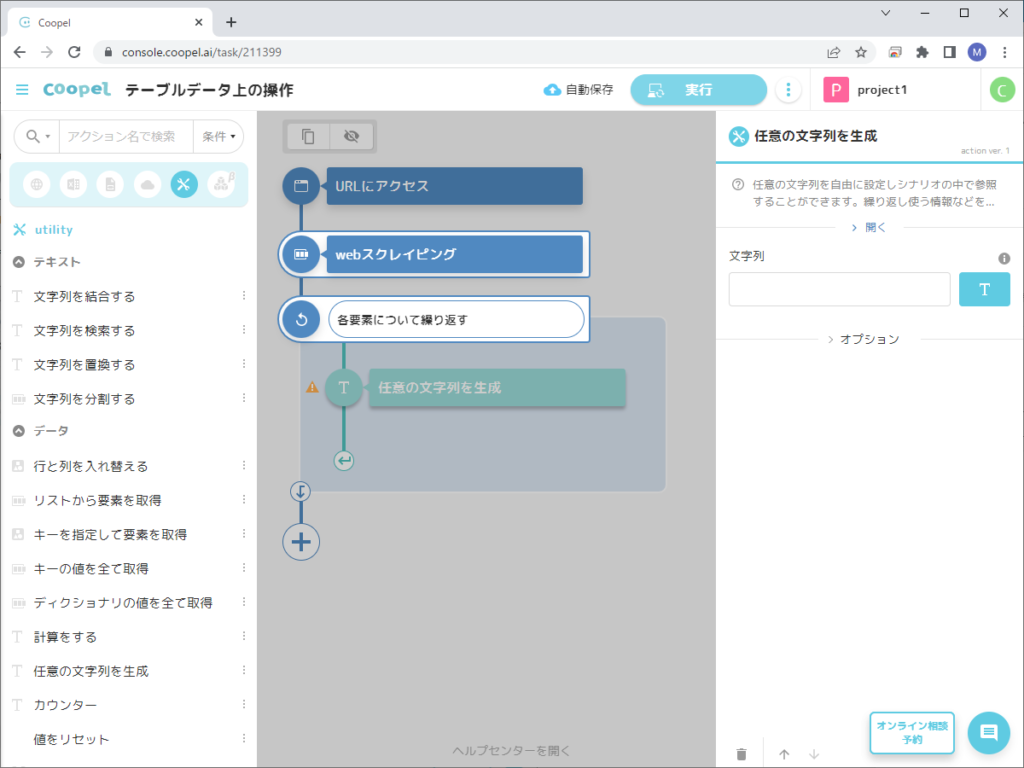
左側のアクション選択エリアで工具のアイコンをクリックしてアクションを「utility」に絞り込みます。「任意の文字列を生成」アクションをマウスでつかみ、真ん中のシナリオエリアの、「各要素について繰り返す」アクションのすぐ下(かつアクションを囲う四角い枠の内側)にドロップしてください。

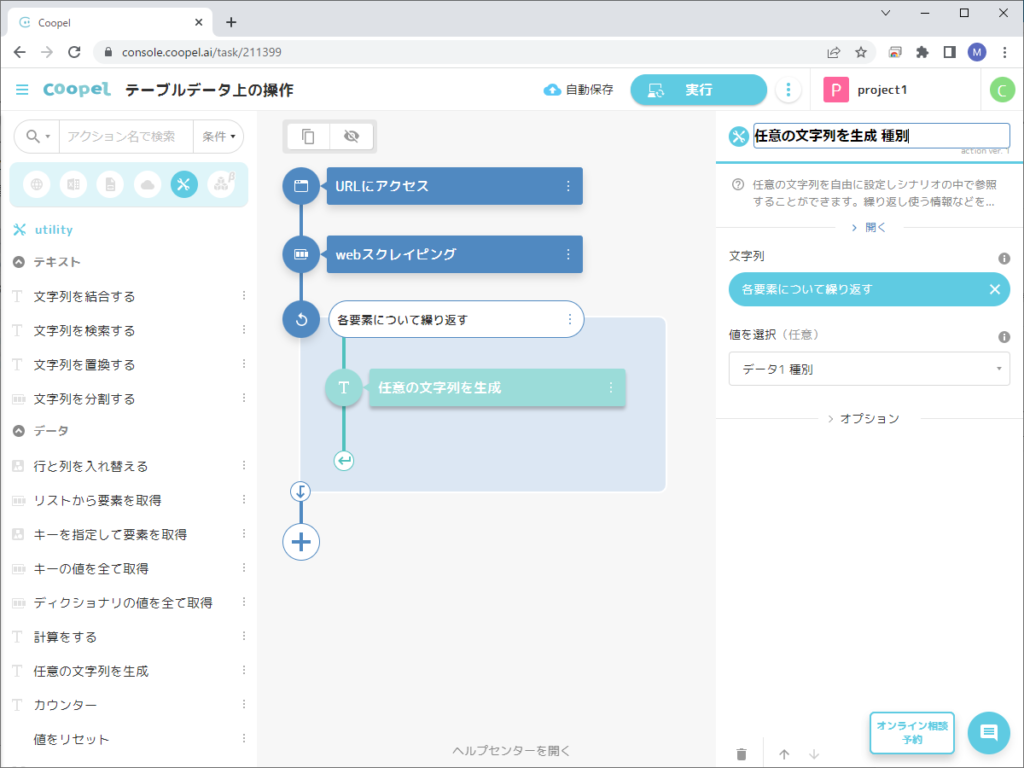
右側の設定エリアで、「文字列」内の「T」ボタンをクリックしてください。続いて真ん中のシナリオエリアで「各要素について繰り返す」アクションをクリックして選択してください。

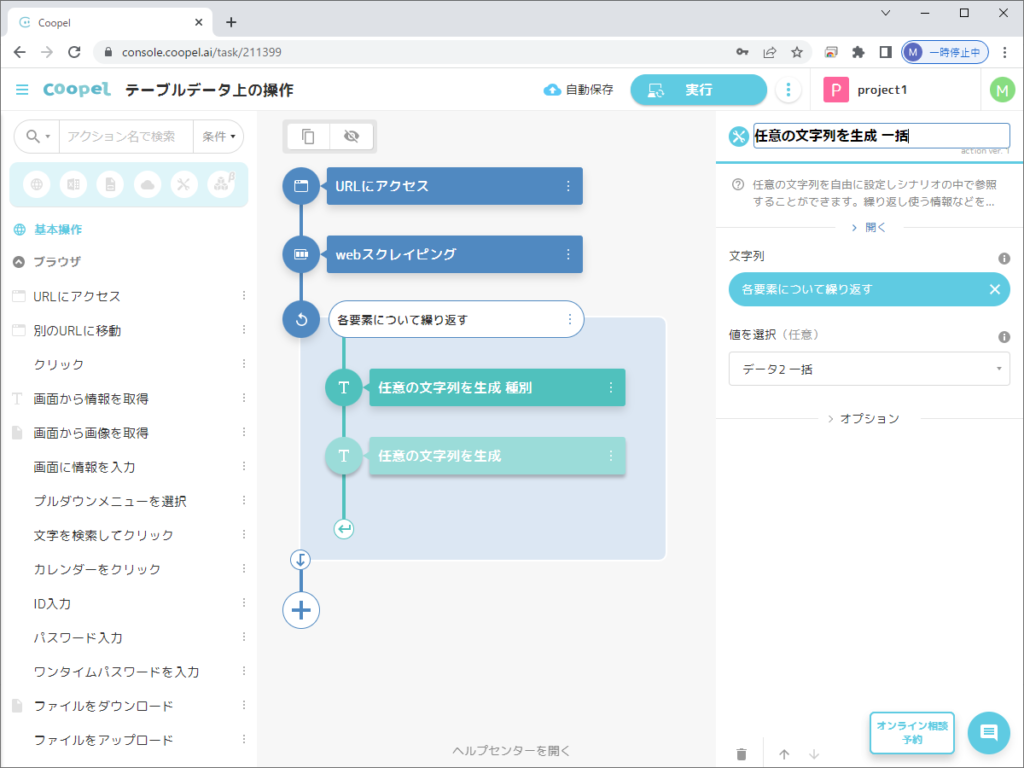
右側の設定エリアで、「文字列」に「各要素について繰り返す」が入ります。「値を選択」は「データ1 種別」のままにしてください。設定エリアの一番上で、アクション名を「任意の文字列を生成 種別」に変更します。

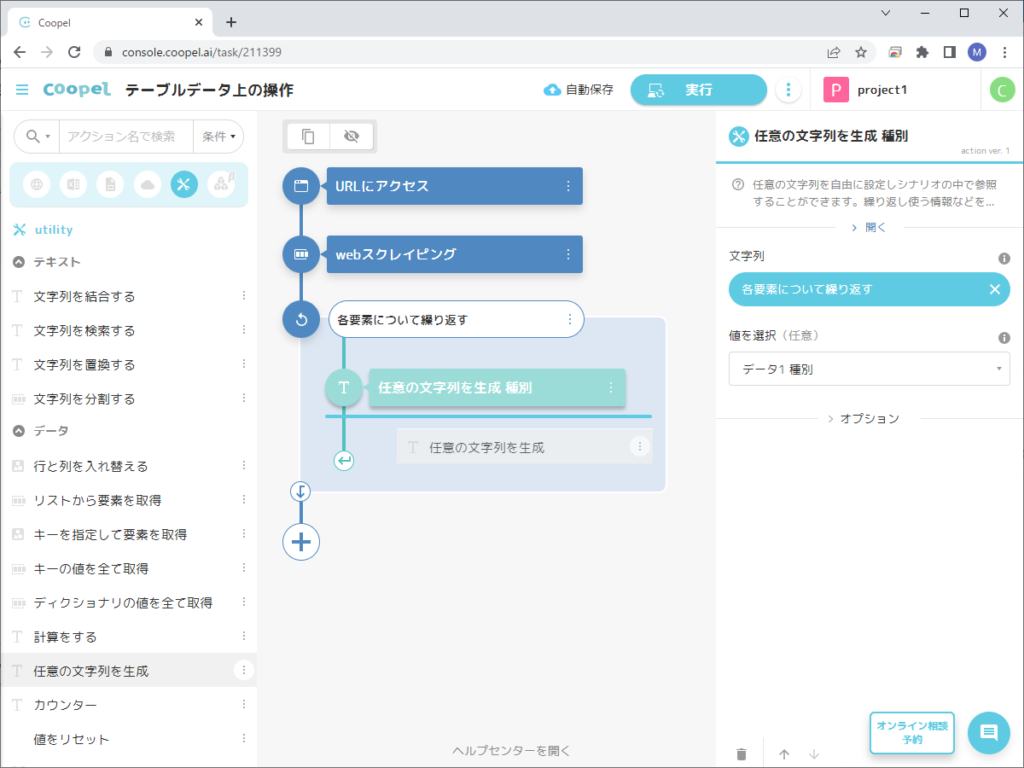
二つ目の「任意の文字列を生成」アクションを、「各要素について繰り返す」アクションの枠の中に追加します。

先の手順と同様に、「文字列」内の「T」ボタンをクリックし、今追加したばかりの方の「任意の文字列を生成」アクションをクリックして選択します。「値を選択」は「データ2 一括」に変更します。設定エリアの一番上で、アクション名を「任意の文字列を生成 一括」に変更します。

クリック
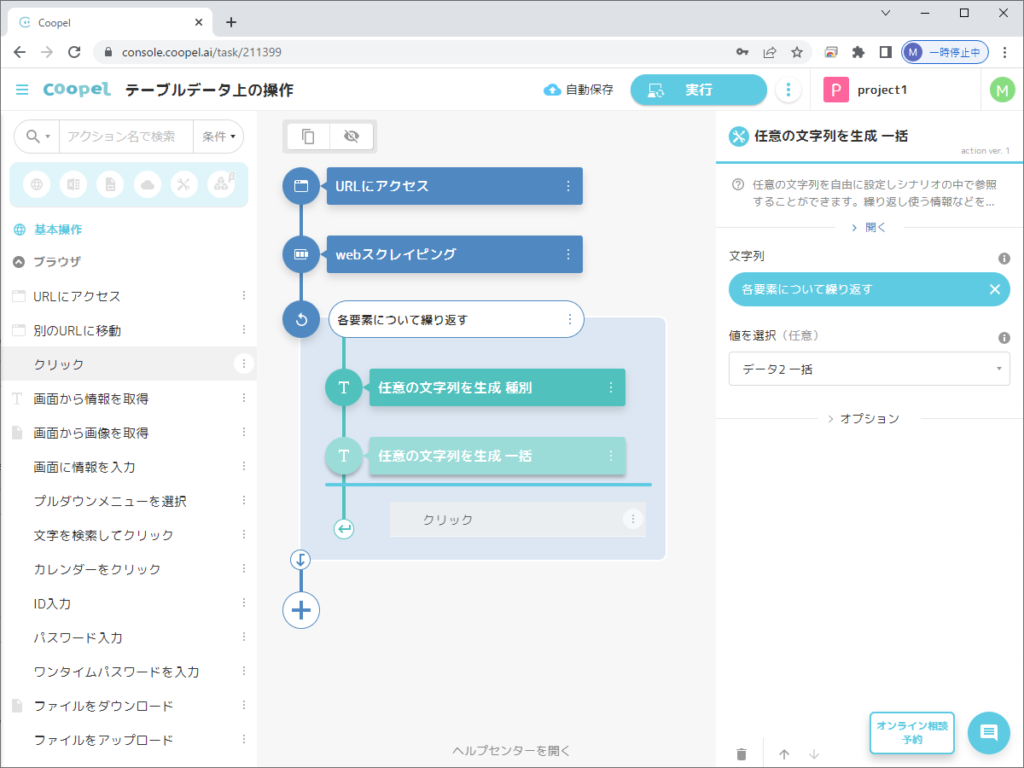
左側のアクション選択エリアで「クリック」アクションをマウスでつかみ、真ん中のシナリオエリアにドロップしてください。

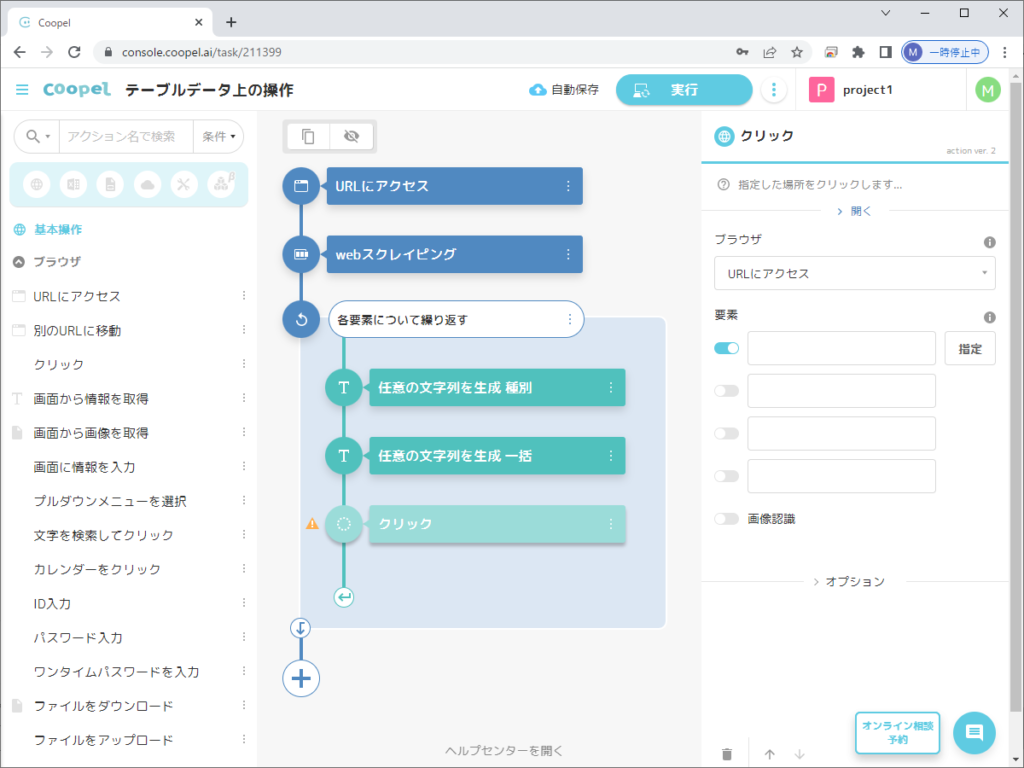
右側の設定エリアの「ブラウザ」で「URLにアクセス」を選択します。
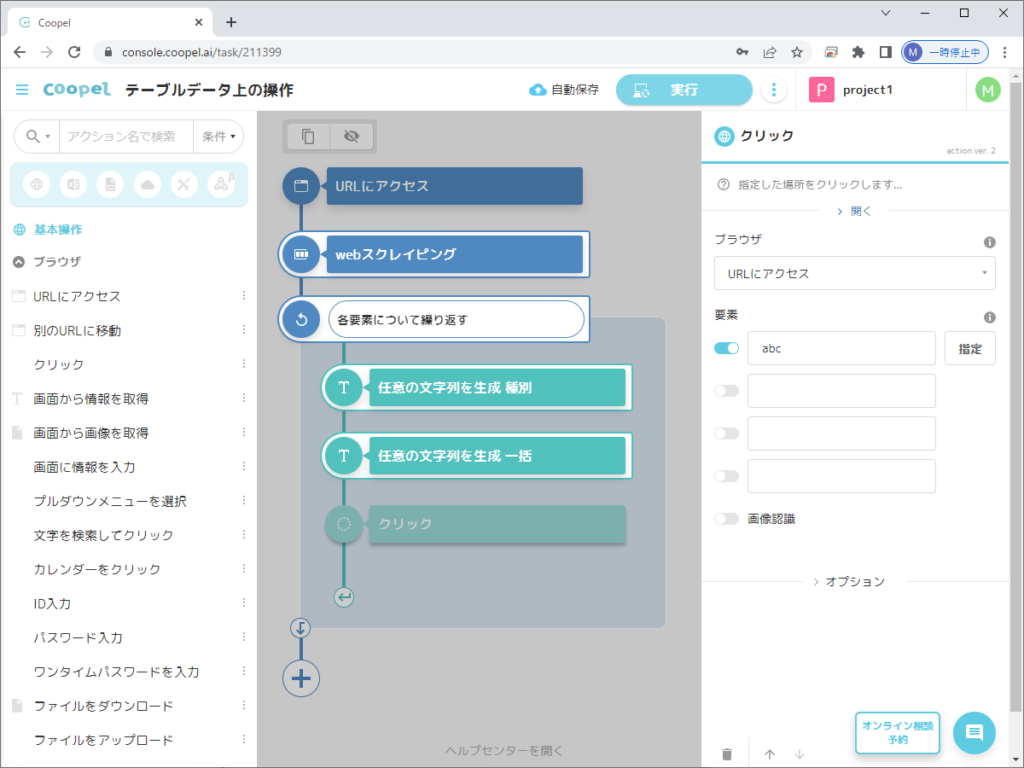
続いて、「要素」の一行目のトグルスイッチをONにします。

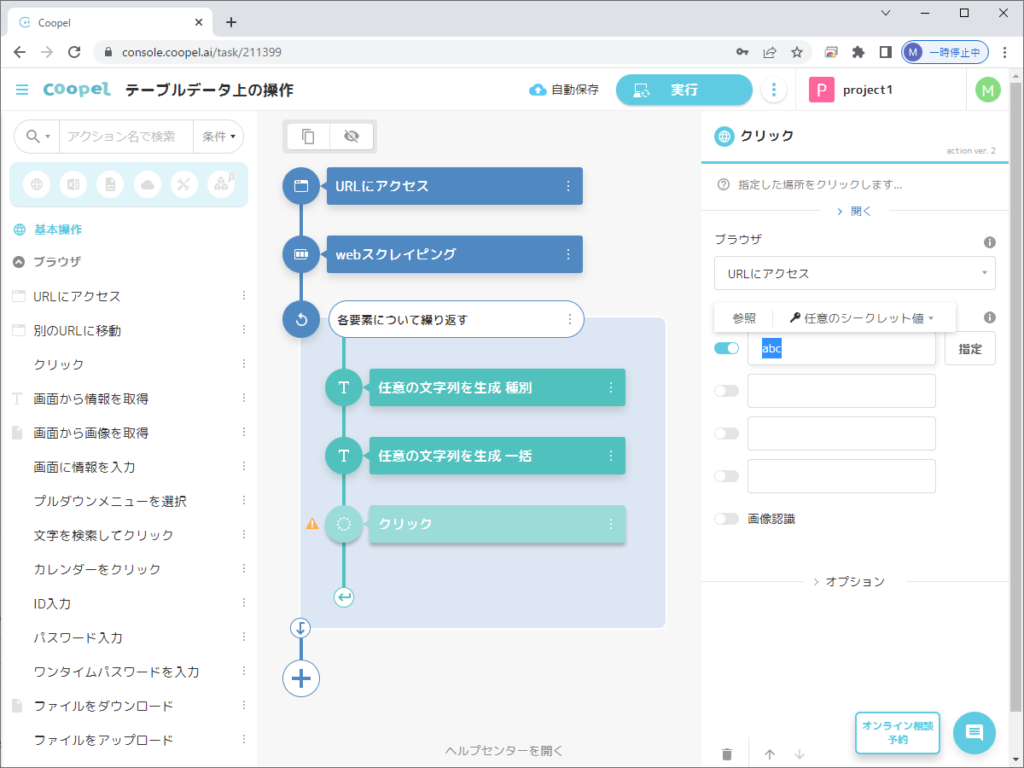
「要素」の一行目のテキストボックスに任意の文字列(下の画面の例では “abc")を入力し、その文字列をマウスでドラッグして選択します。すると文字列のすぐ上に「参照|任意のシークレット値」と書かれた小さなウィンドウが表示されるので、「参照」をクリックします。

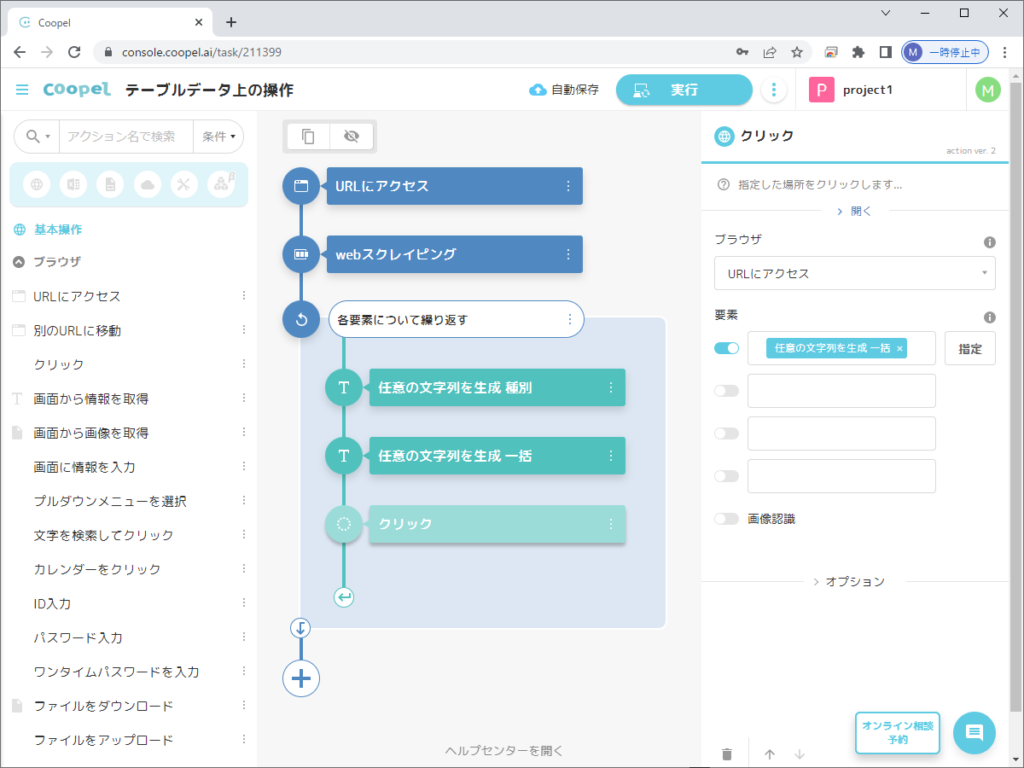
真ん中のシナリオエリアから要素を選択する画面になるので、「任意の文字列を生成 一括」アクションをクリックして選択します。

「要素」のテキストボックスに「任意の文字列を生成 一括」が入りました。

以上で、テーブルの中のチェックボックスをクリックするシナリオが完成しました。「実行」ボタンを押してシナリオの動作を確認してみましょう。
注意事項
「クリック」アクションの「要素」では、設定の順序に注意してください。トグルスイッチをONにするのが先で、テキストボックスでの操作をするのが後です。
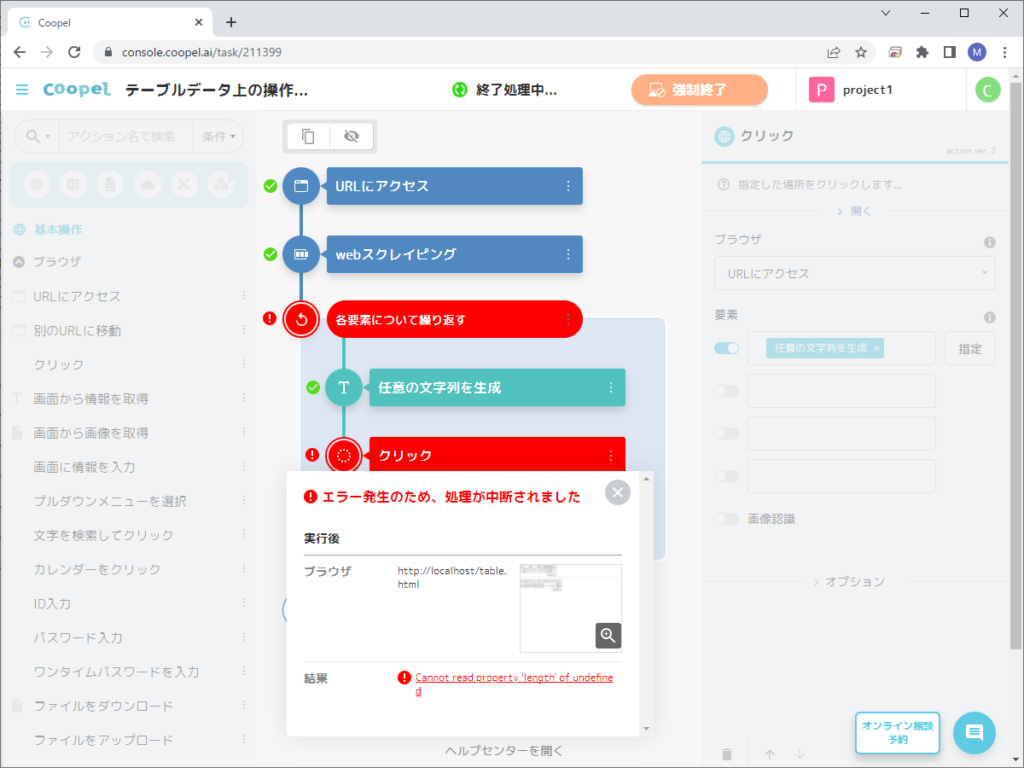
この順番を逆にしてしまうと、下の画面の通り、「エラー発生のため、処理が中断されました」「Cannot read property 'length’ of undefined」のエラーになり、「クリック」アクションが失敗します。「各要素について繰り返す」アクションが赤くなっているのは、「クリック」アクションのエラーのせいなので、無視してください。

この状態になってしまったときは、一度「クリック」アクションを削除し、作り直してください。トグルスイッチをOFFにして、テキストボックスを空にしてやり直しても、エラーは解消しません。
応用
今回はチェックボックスでシナリオを作りましたが、ボタンでも全く同じ手順で作ることができます。下の動画は、テーブルの中のチェックボックスとボタンをクリックするシナリオを実行した様子です。
ヘッダ行(一行目)もクリックしていますが、行番号を数えて「条件分岐1」アクションで一行目のときを除外すれば、二行目以降だけをクリックするシナリオも作ることができます。また、今回は使わなかった「任意の文字列を生成 種別」の文字列で条件判断すれば、例えば「発注データ(CSV)」の行だけクリックする、というシナリオを作ることもできます。
なお、このときのチェックボックスやボタンに、idやnameで一意の属性を設定しておく必要はありません。「webスクレイピング」アクションがすべてをうまく処理してくれます。上のサンプルで使用したHTML(抜粋)は下の通りです。
<tr>
<td align="right">1</td>
<td>発注データ(CSV)</td>
<td align="center">12345</td>
<td align="right">222</td>
<td align="center">未受信</td>
<td align="center"><input type="checkbox"></td>
</tr>
<tr>
<td align="right">2</td>
<td>発注データ(SJIS)</td>
<td align="center">12345</td>
<td align="right">222</td>
<td align="center">未受信</td>
<td align="center"><input type="checkbox"></td>
</tr>
<tr align="center">
<td>1</td>
<td>通常</td>
<td>01234567</td>
<td>2022/04/01</td>
<td></td>
<td>未</td>
<td><button type="button">取込</button></td>
</tr>
<tr align="center">
<td>3</td>
<td>配送</td>
<td>00112233</td>
<td>2022/04/01</td>
<td></td>
<td>未</td>
<td><button type="button">取込</button></td>
</tr>
まとめ
テーブルの各行にあるチェックボックス(またはボタン)をクリックするシナリオを作成しました。「webスクレイピング」アクションで、「取得する要素の種類」を「cssセレクター」にすることで、テーブルの文字列を取得するのではなく、要素に対する操作をすることができる、というのがポイントでした。

ディスカッション
コメント一覧
まだ、コメントがありません