Coopelでチェックボックスの状態を取得する
今回は、DeNA Coopelを使って、下の画面のようなチェックボックスの状態を取得するシナリオの作り方を紹介します。ここでは「HTML要素の属性を取得」アクションが重要な役割を担います。それでは早速シナリオを作成して行きましょう。

[toc]
URLにアクセス
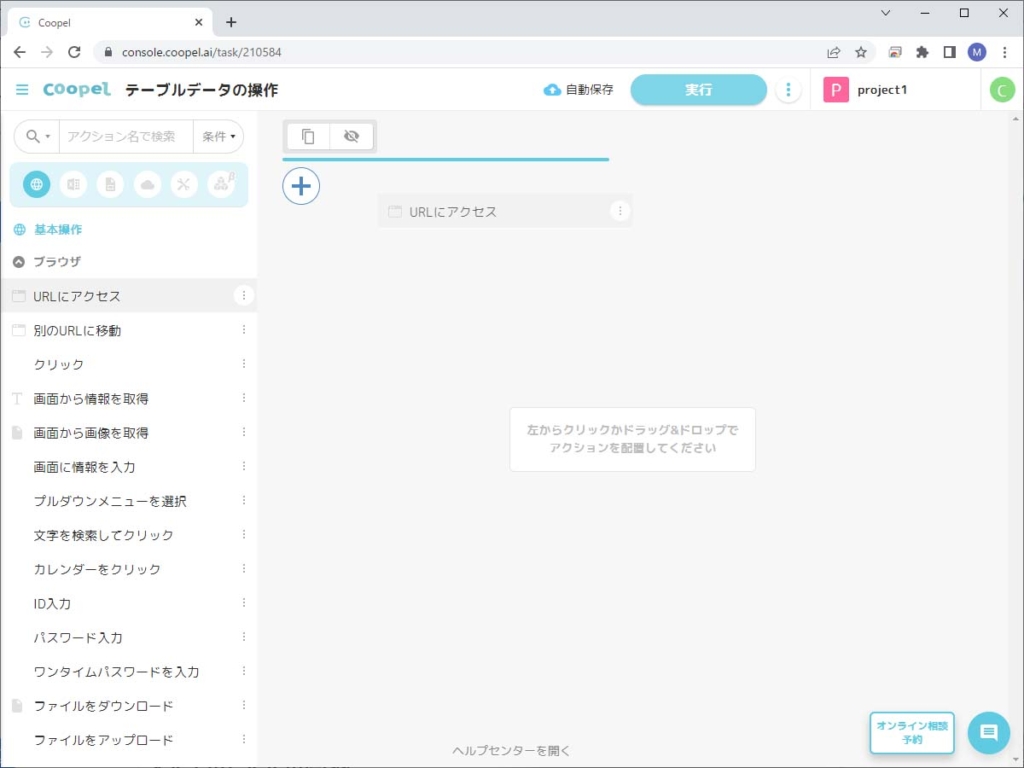
左側のアクション選択エリアで、基本操作 ⇒ ブラウザ にある「URLにアクセス」アクションをマウスでつかみ、ウィンドウ真ん中のシナリオエリアにドロップしてください。

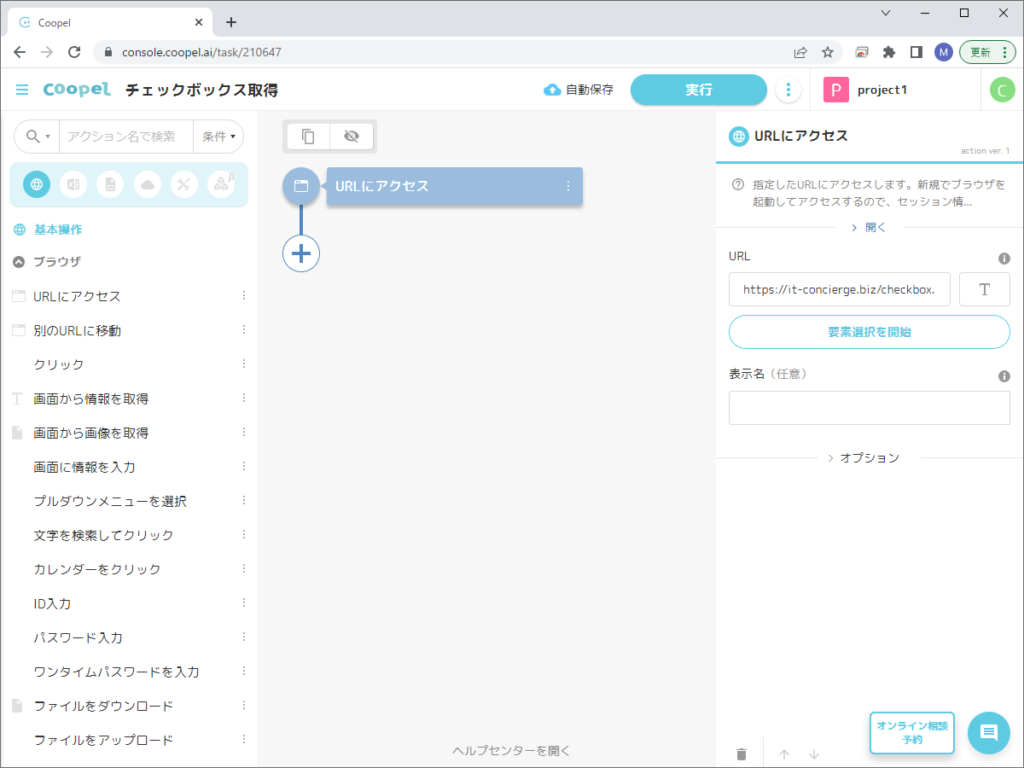
続いて、右側の設定エリアで、URLを入力してください。画像の例では https://it-concierge.biz/checkbox.html としていますが、自動化したい対象のURLを入力してください。

HTML要素の属性を取得
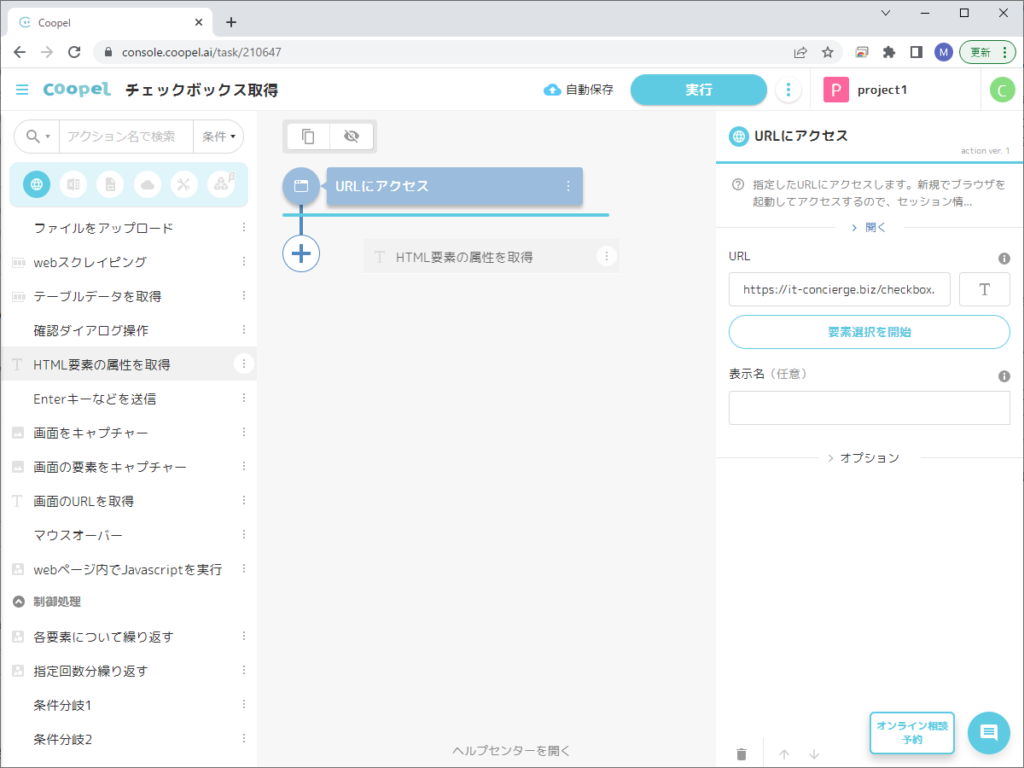
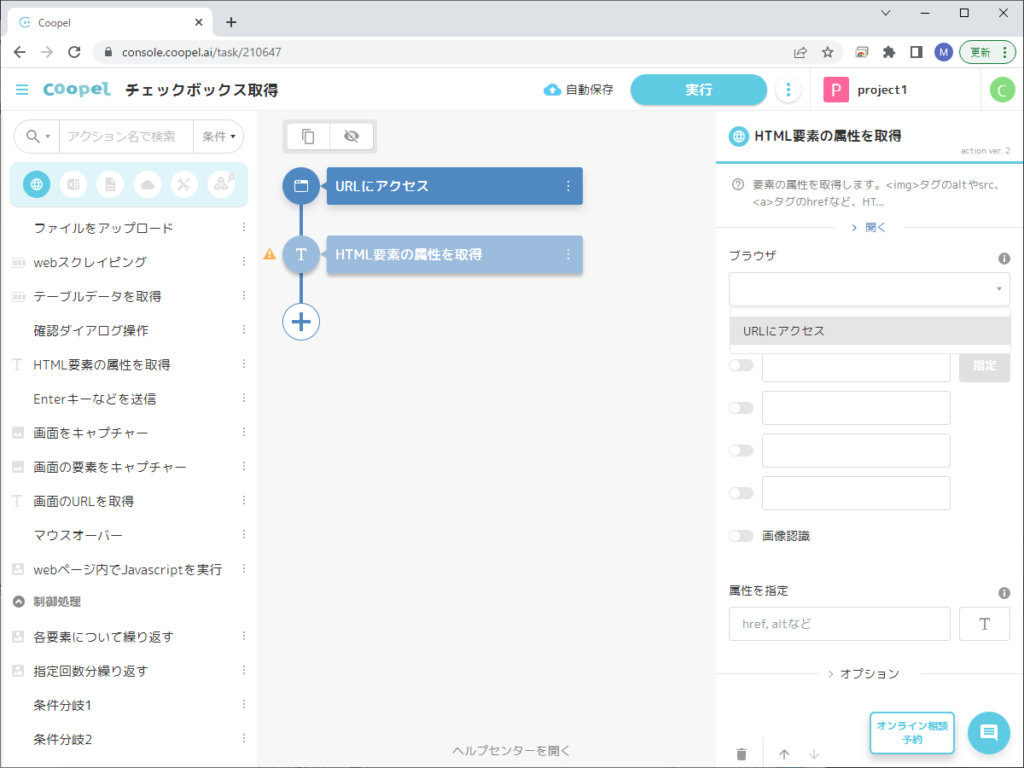
左のアクション選択エリアで「HTML要素の属性を取得」アクションをマウスでつかみ、真ん中のシナリオエリアにドロップしてください。

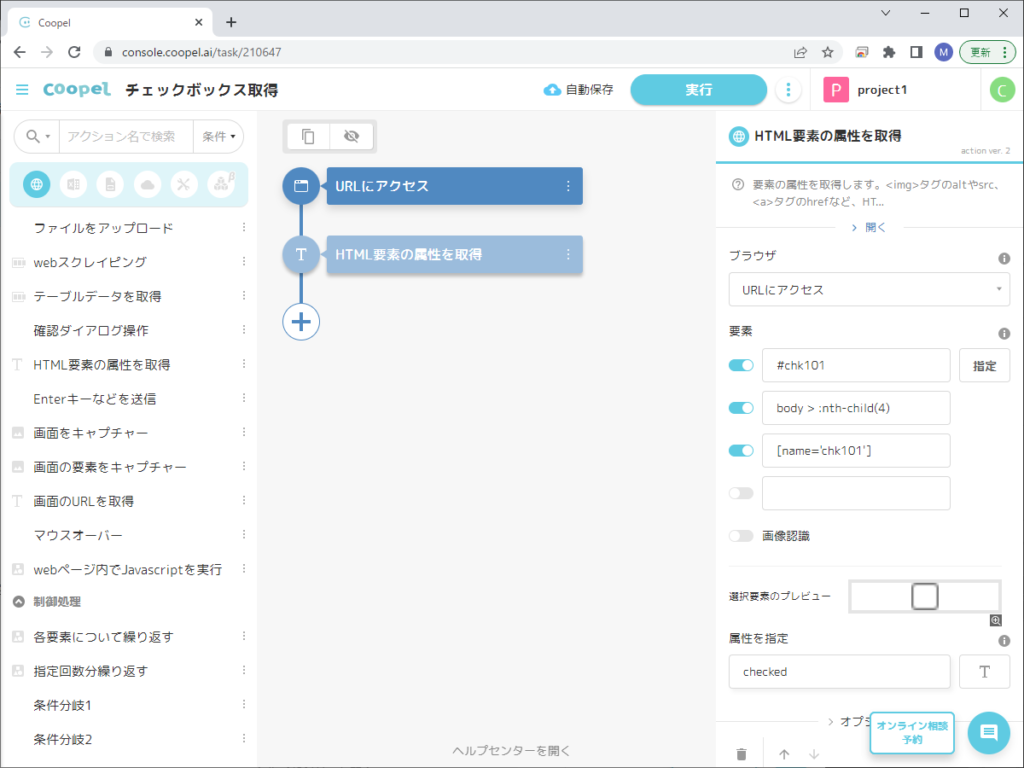
右の設定エリアの「ブラウザ」で「URLにアクセス」を選択します。

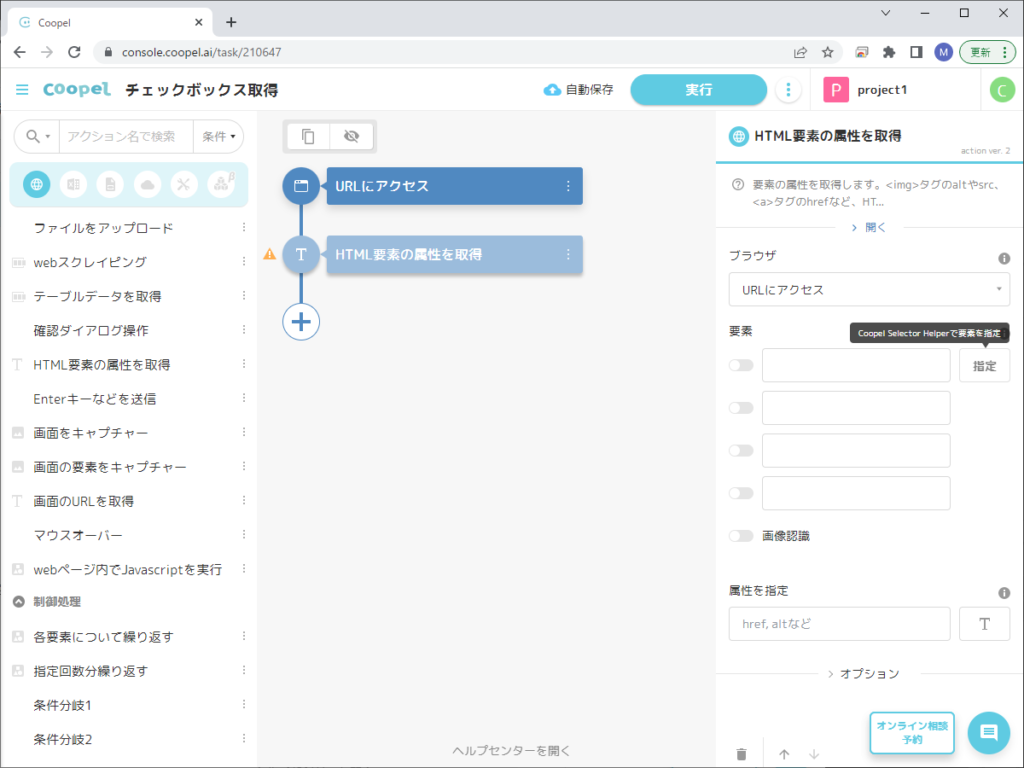
右の設定エリアで、要素の中にある「設定」ボタンをクリックしてください。Coopelの「Selecter Helpe」ウィンドウが起動します。

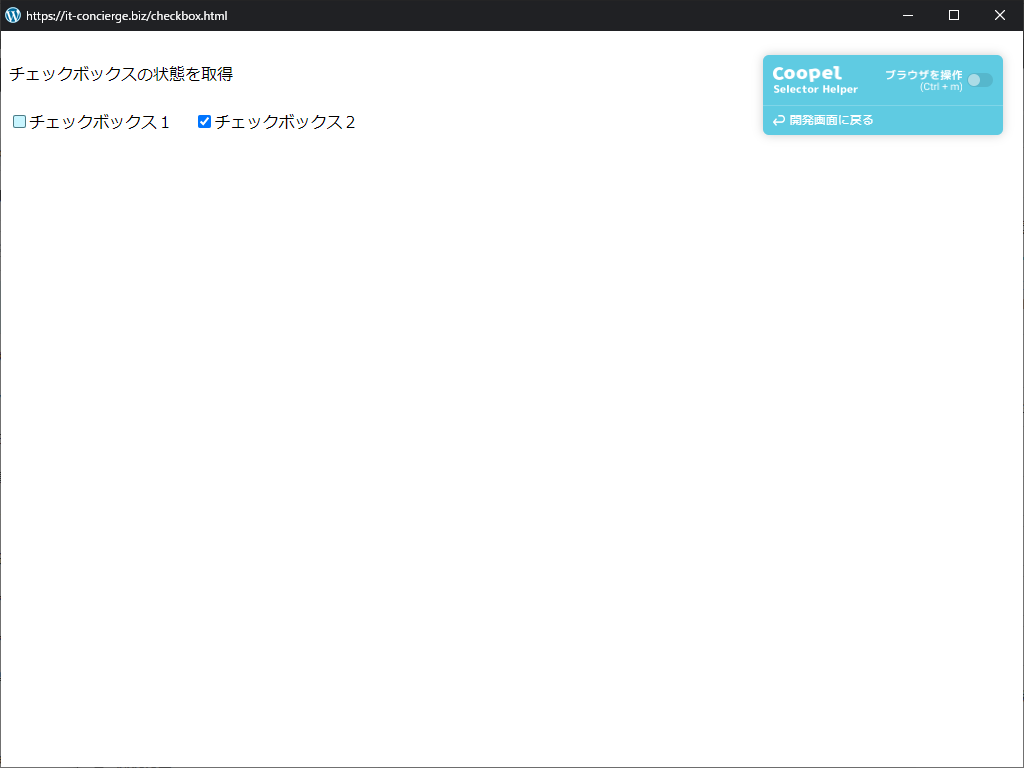
状態を取得したいチェックボックスをマウスで洗濯し、色が付いたところでマウスをクリックします。「Selecter Helper」ウィンドウが閉じてシナリオのデザイン画面に戻ります。

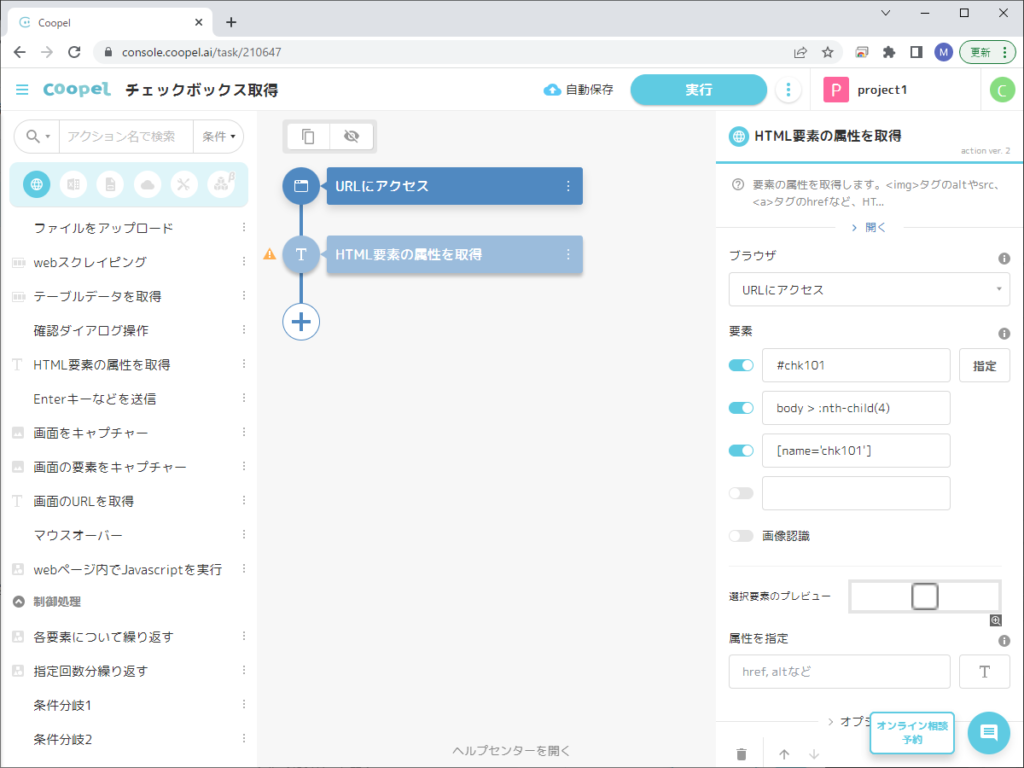
「要素」に値が入っており、「選択要素のプレビュー」でチェックボックスのイメージが表示されていることが確認できます。

「属性を指定」に「chekced」と入力します。これは、チェックボックスを現わすHTMLが下記のようになっていることに対応しています。
<input type="checkbox" id="chk01" name="chk01" checked>チェックON
<input type="checkbox" id="chk02" name="chk02">チェックOFF
この「HTML要素の属性を取得」アクションにより、チェックボックスがチェックされているときには「true」が、チェックされていないときには「false」が返されます。

以上で、チェックボックスの状態を取得するためのシナリオが完成しました。
続いて、得られた結果を、メールを送信して確認します。
outlookからメールを送信
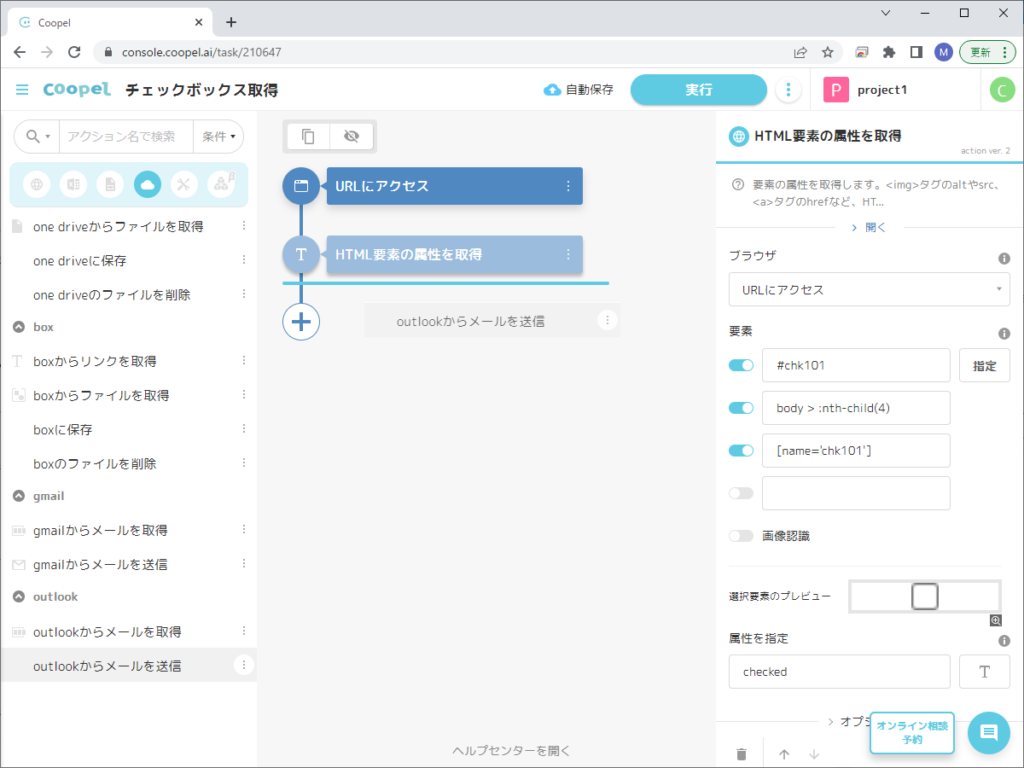
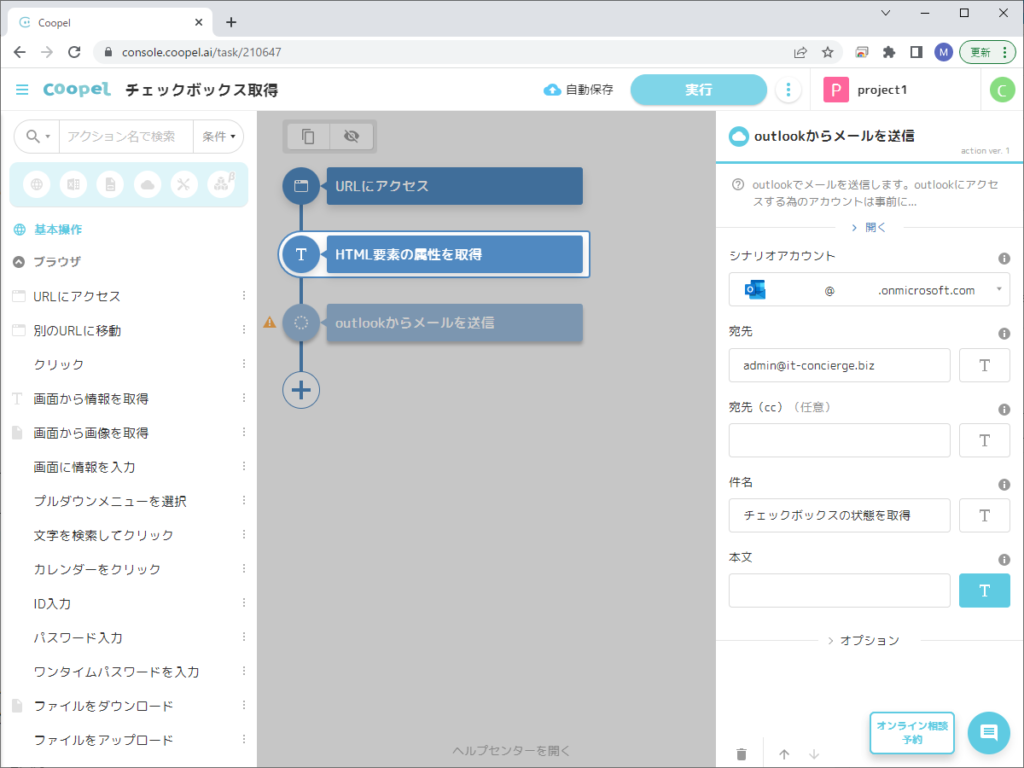
左側のアクション選択エリアでクラウド(雲の形)のアイコンをクリックします。アクションが「クラウドサービス」のものに絞り込まれますので、その中から「outlookからメールを送信」アクションをマウスでつかみ、真ん中のシナリオエリアの「各要素について繰り返す」アクションのすぐ下にドロップします。

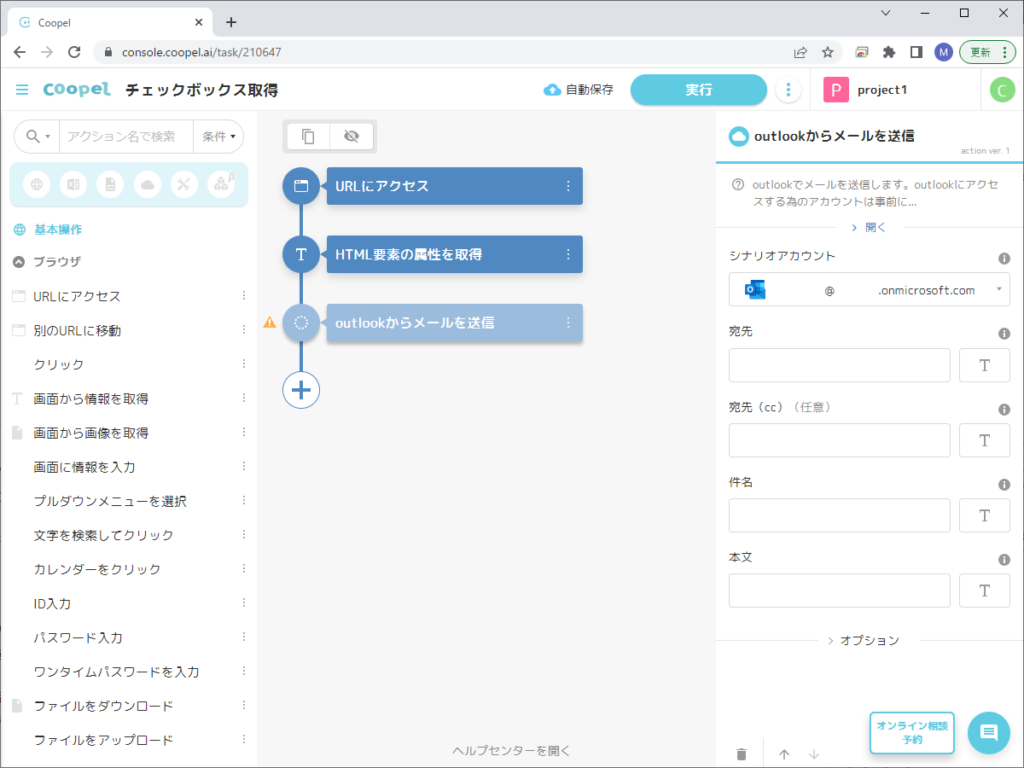
右の設定エリアで、「シナリオアカウント」の「∨」をクリックし、シナリオアカウントを選択します。
シナリオアカウントをまだ設定していない場合は、「アカウント新規追加」をクリックします。シナリオアカウントを追加する手順はCoopelでシナリオアカウントを新規追加するを参照してください。

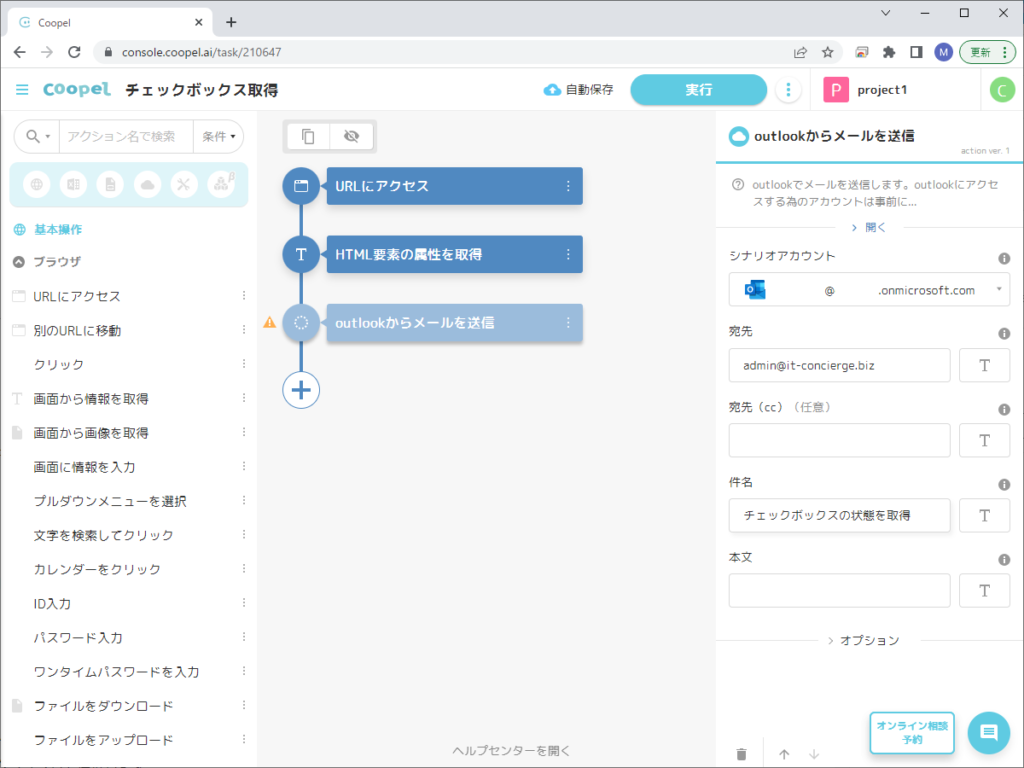
設定エリアの「宛先」、「件名」を適宜入力します。

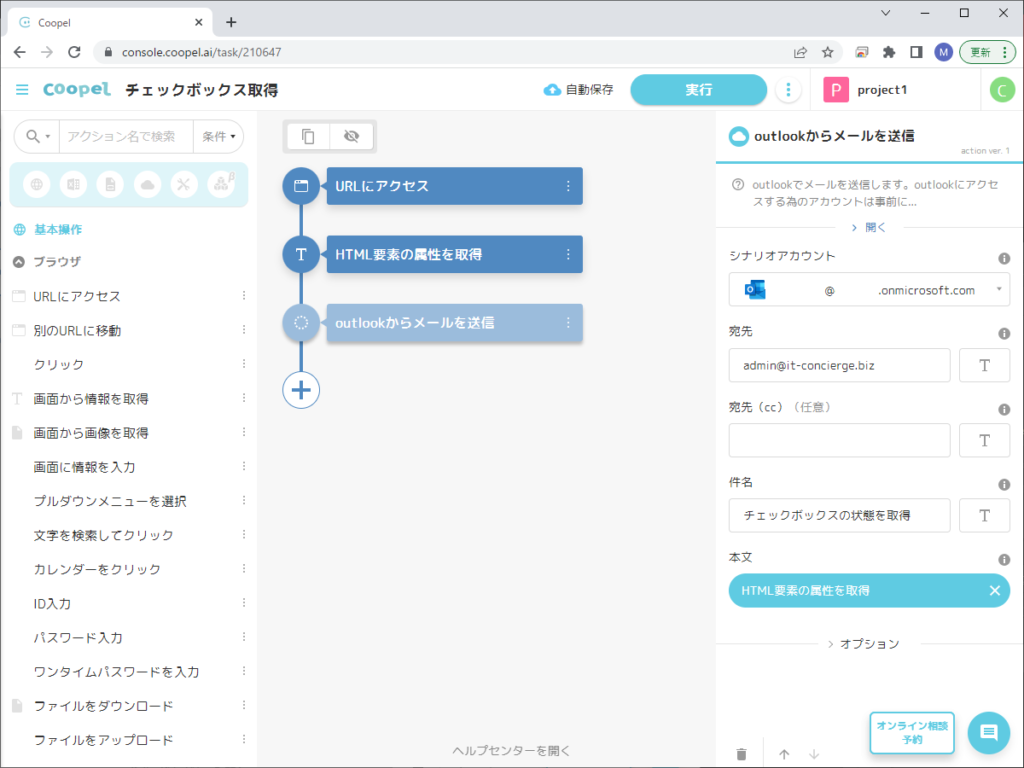
設定エリアの「本文」内の「T」ボタンをクリックすると、本文の文字列を選ぶ画面になります。「HTML要素の属性を取得」アクションをクリックして選択します。

設定エリアの「本文」に「HTML要素の属性を取得」が入ります。

以上でシナリオは完成です。「実行」ボタンを押してシナリオを実行してみましょう。「宛先」に設定したメールアドレスに、「シナリオアカウント」で設定したメールアドレスからメールが届きます。メール本文に「false」とあり、チェックボックスの状態(チェックOFF)が正しく取得できたことが確認できます。
HTML要素を選択するとき、チェックONのチェックボックスを選択すれば、メール本文に「true」とあるメールが届きます。
まとめ
Coopelでチェックボックスの状態(チェックON/チェックOFF)を取得し、その値を確認するためのシナリオを作る手順を説明しました。ここでは「HTML要素の属性を取得」アクションが重要な機能を果たしました。

ディスカッション
コメント一覧
まだ、コメントがありません